这样显示Hover搞怪照片的网站,你觉得怎样
-
1.案例简介:
Brief introduction of case
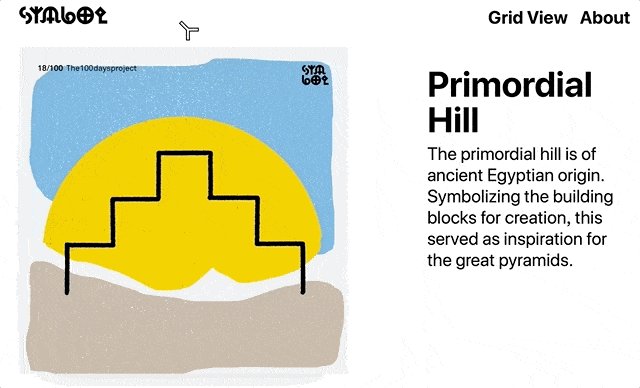
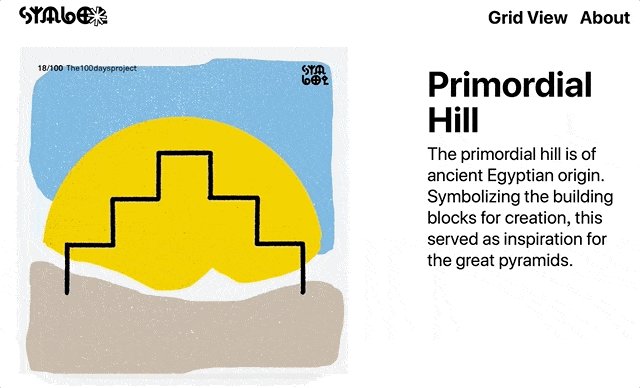
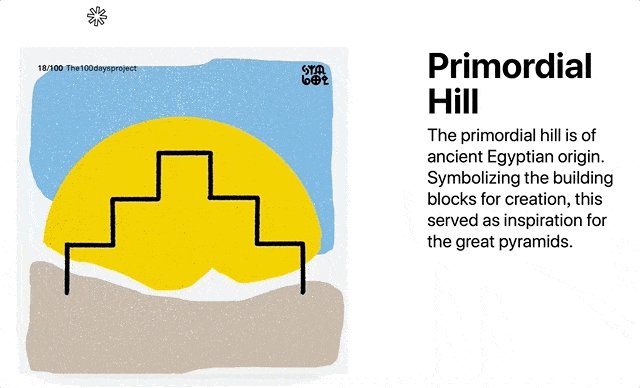
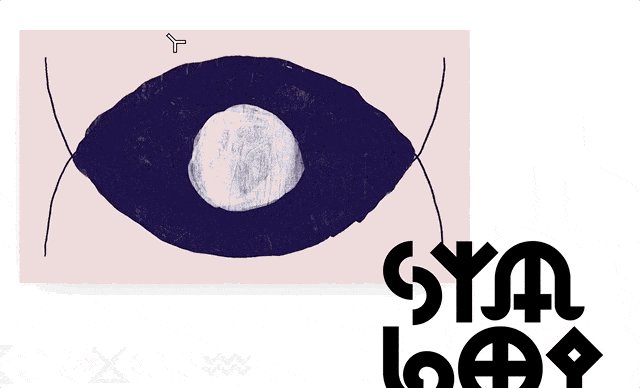
drygital的网站当鼠标光标移到每个成员时,就会变成另一张非常反差的搞怪照片。显得特别有趣、活力。
-
2.主要解决了什么问题?
What problem was solved?
该案例解决了网站团队成员页面的单调性和缺乏趣味性的问题。通过在鼠标光标移到每个成员时,展示反差鲜明的搞怪照片,增加了页面的趣味性和活力,为用户提供了更加有趣的浏览体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户价值点:通过展示团队成员的私下生活幽默搞怪的一面,吸引用户的兴趣,增加用户对产品的印象和好感度,提升用户对团队的认知和信任感。 · 业务价值点:通过增加网站的趣味性和活力,吸引用户停留和浏览时间,提升网站的用户黏性,从而有助于增加网站的用户留存率和活跃度,促进业务的增长。 · 设计价值点:通过在团队成员页面加入反差鲜明的搞怪照片,突显团队成员的特色和团队凝聚力,从而增加页面的设计吸引力和独特性,提升用户体验和印象。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
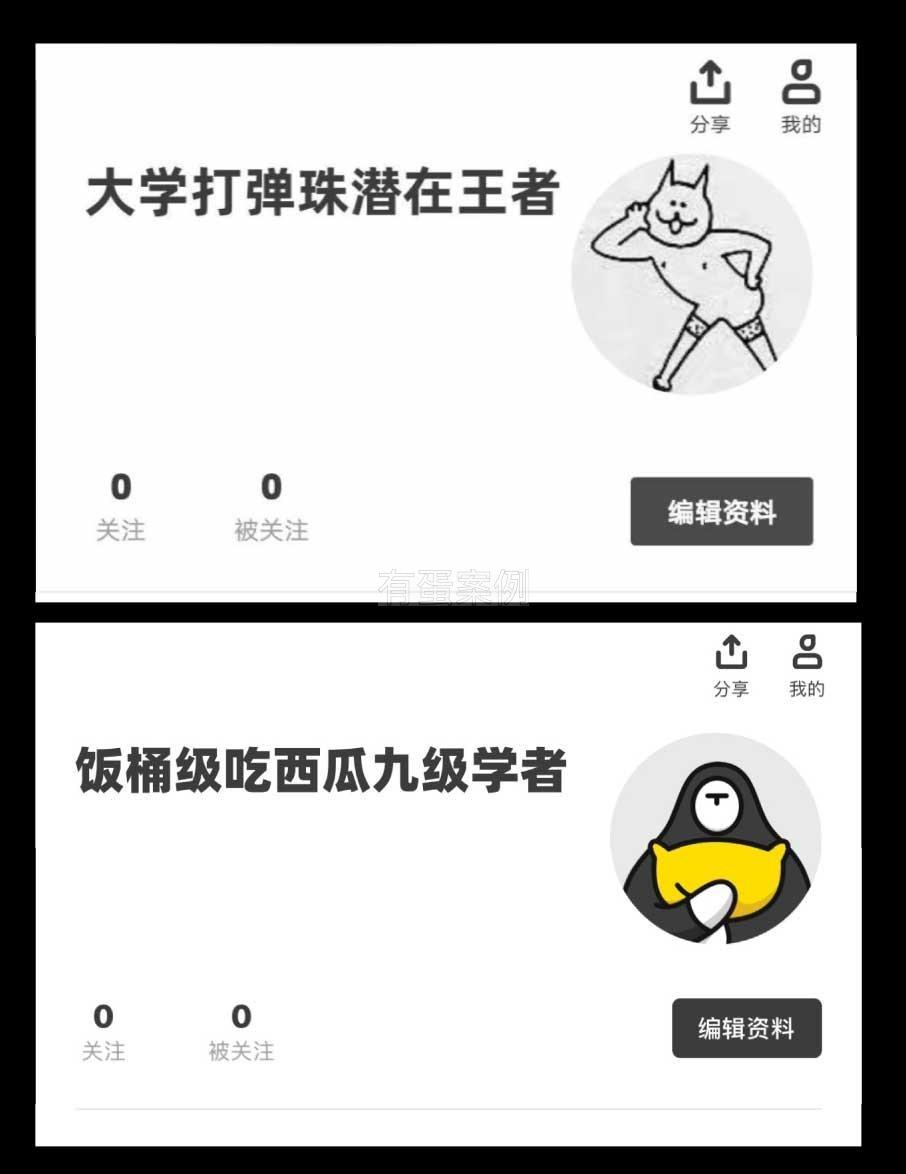
· 公司团队页面:类似于案例中的团队成员页面,可以在公司网站或产品页面上应用,展示团队成员的个性特点和团队文化,从而吸引用户的关注和兴趣。 · 社交平台:在社交平台的个人主页或用户资料页面上应用,展示用户的个性特点和兴趣爱好,增加用户的互动和留存。 · 创意展示页面:在创意类网站或个人作品展示页面上应用,通过搞怪照片展示创作者的个性和创意,从而引起用户的兴趣和关注。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
确保符合品牌和目标用户的口味:搞怪照片的风格和内容需要符合品牌的定位和目标用户的兴
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能不适用于所有用户:搞怪照片的幽默风格可能不被所有用户接受,因此在一些用户中可能引起反感或不喜欢的情况,从而影响用户体验和印象。 · 可能影响信息传达:搞怪照片可能会分散用户对团队成员的认知和理解,使一些重要信息无法得到有效传达,从而影响用户对团队成员的全面了解。
-
8.其他思考/知识点补充:
Something else to think about?
1.不只是hover,整个产品在其他表现上也可以使用反差突显另一面。如严谨的医疗banner使用鬼畜、呆萌的画风/形象设计。 2.运用了「趣味原则」:系统不应该是冷冰冰的,应该给用户带来乐趣和温度
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论