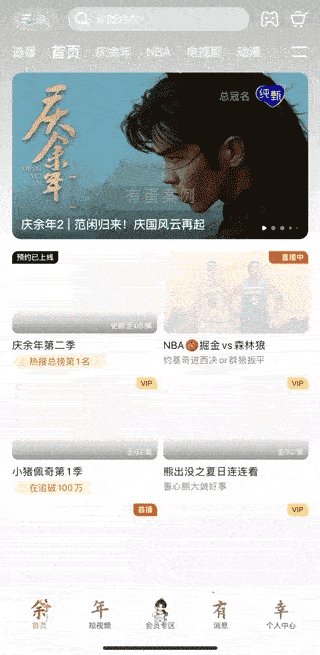
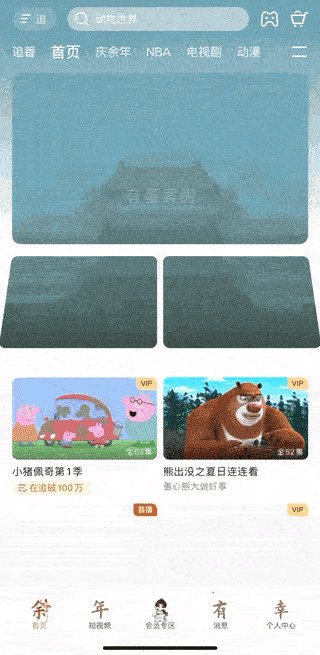
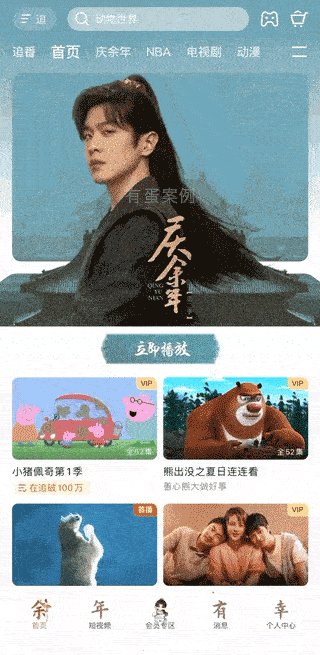
同一个卡片兼容2种信息的展示,这个设计可以
-
1.案例简介:
Brief introduction of case
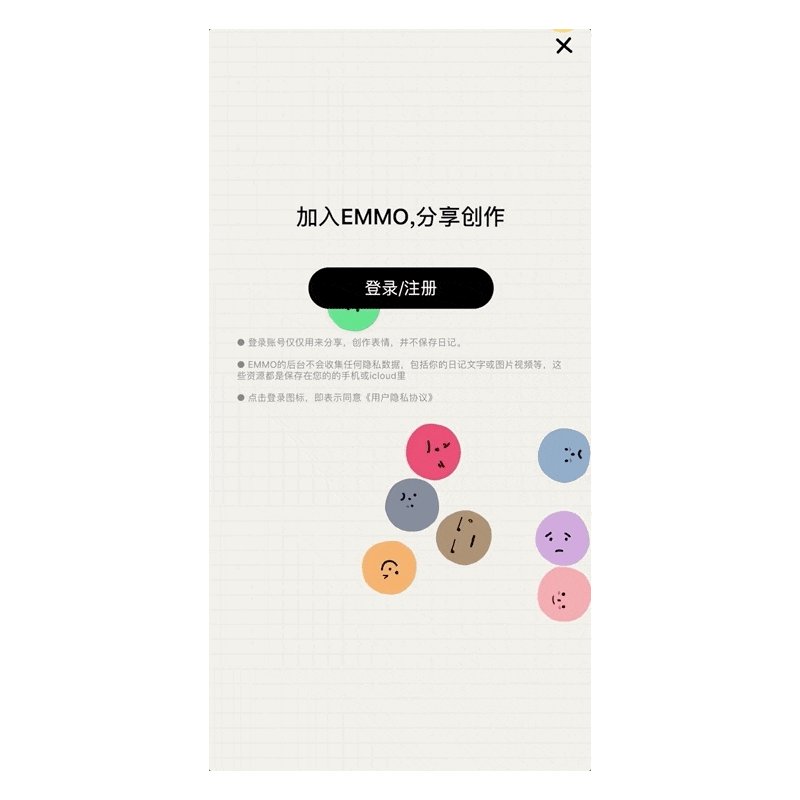
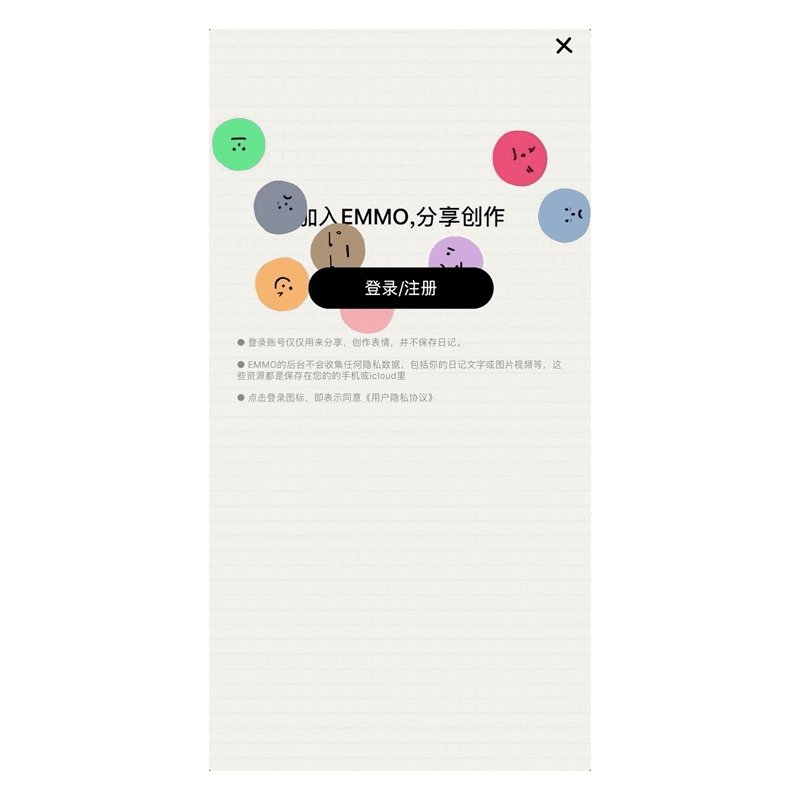
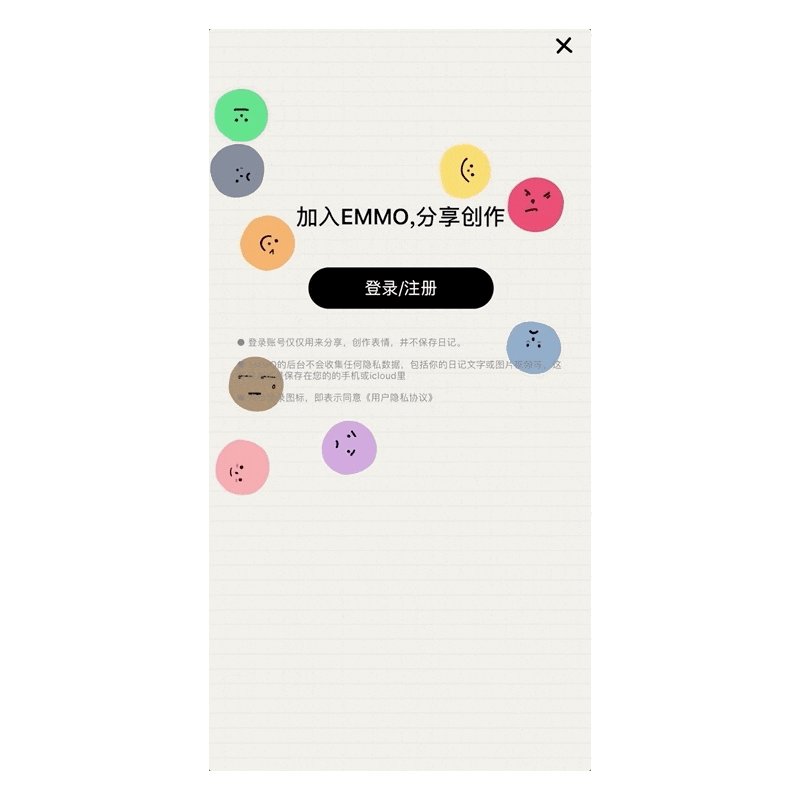
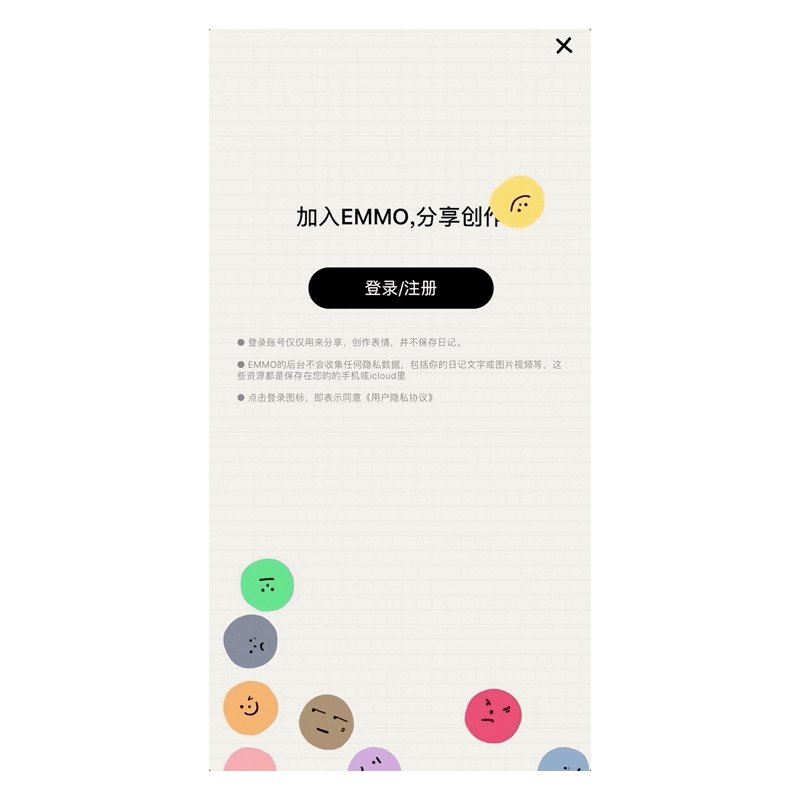
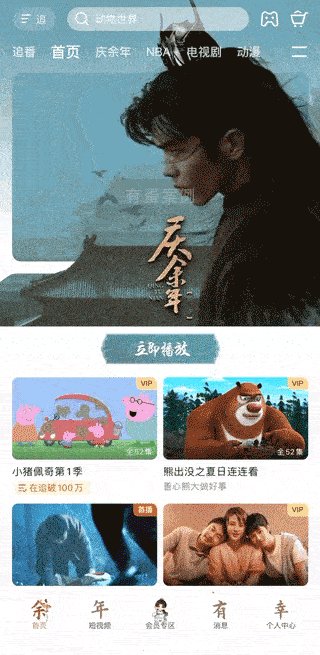
不少app下载后,都会在引导页上让用户设置相关信息,如身份、职业等。以此给用户推荐更加精准的服务信息。但设置的数量过多,就显得界面臃肿,容易引起用户流失。有道词典则是先让用户选择一级信息,选择后利用【翻卡】转场展示二级信息,一步一步引导用户选择信息,挺有意思的。
-
2.主要解决了什么问题?
What problem was solved?
解决了在设置用户信息时界面臃肿、设置数量过多导致用户流失的问题,通过分布式引导用户操作的方式,提高用户设置信息的效率,更好地收集用户信息
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:用户可以通过简单的一级选择和翻卡展示的方式设置信息,减少界面的复杂性,提高用户体验,降低用户流失率。 业务:通过更高效的用户信息设置方式,可以更准确地推荐精准的服务信息,提升用户参与度和留存率。 设计:采用了分布式引导用户操作的设计,使界面简洁明了,同时通过翻卡的方式创造了趣味性和互动性,提升了用户的参与度和体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会用同一个模块 兼容多种交互/内容
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种分布式引导用户操作的方式可以应用在各种需要用户设置信息的场景,如用户注册、个人资料填写、兴趣选择等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时,需要注意以下几点: 根据具体业务需求和用户画像,合理设计一级和二级信息的选择内容和展示方式。 需要考虑用户对翻卡操作的熟悉程度和学习成本,确保用户能够顺利完成信息设置过程。 注意信息设置的流程和步骤,避免设置过多导致用户流失。 根据不同屏幕尺寸和设备类型,优化翻卡效果的展示,确保在不同设备上都有良好的用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
某些用户可能对翻卡的操作不太熟悉,可能需要一些学习和适应时间。 如果设置的信息过于复杂,分布式引导的方式可能会导致用户操作过程较长,从而影响用户体验。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「简洁原则」 :为了更方便地理解,用户会将大量信息进行过滤和简化,应该【避免杂乱、突出重点信息等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论