直接展示组合商品标签,用户会多买吗
-
1.案例简介:
Brief introduction of case
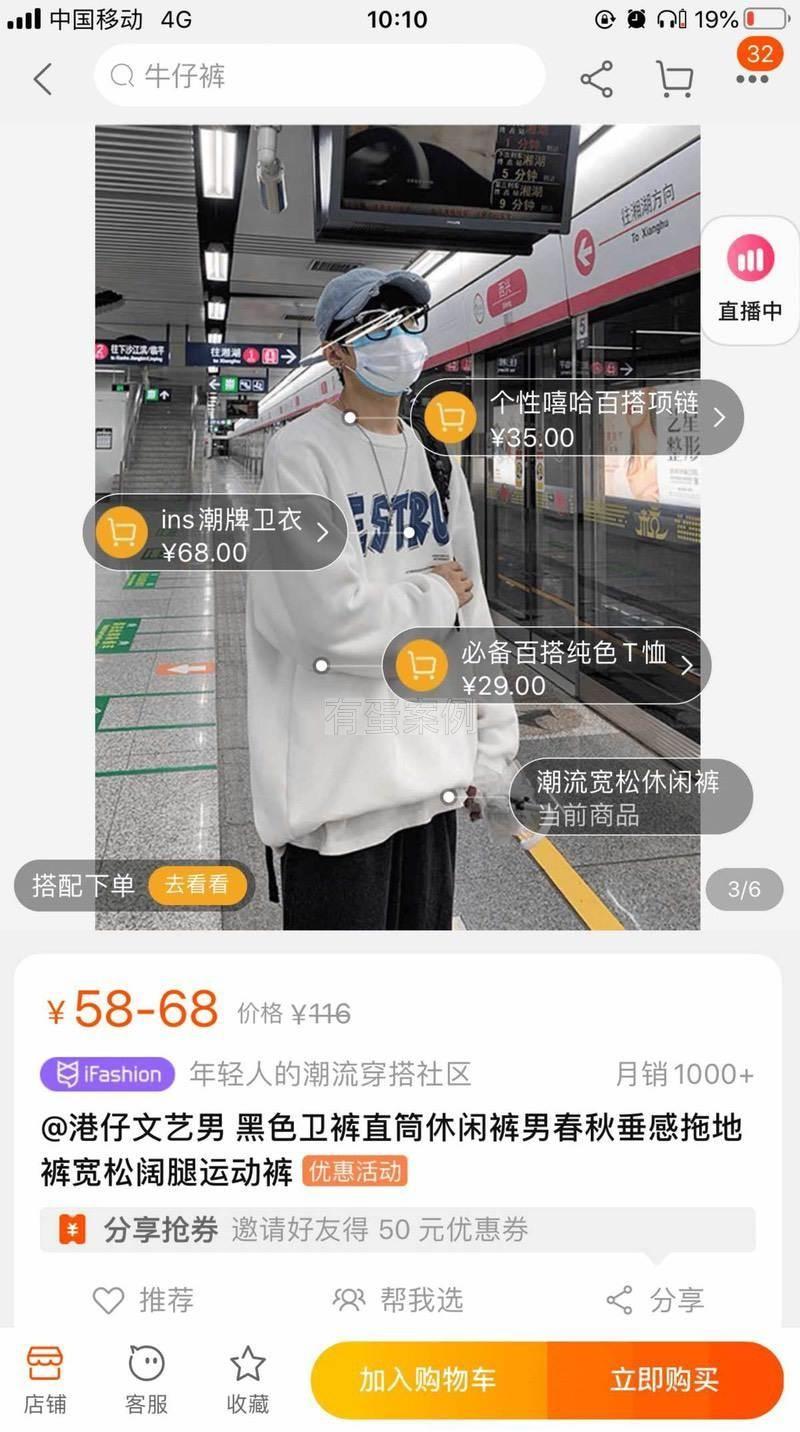
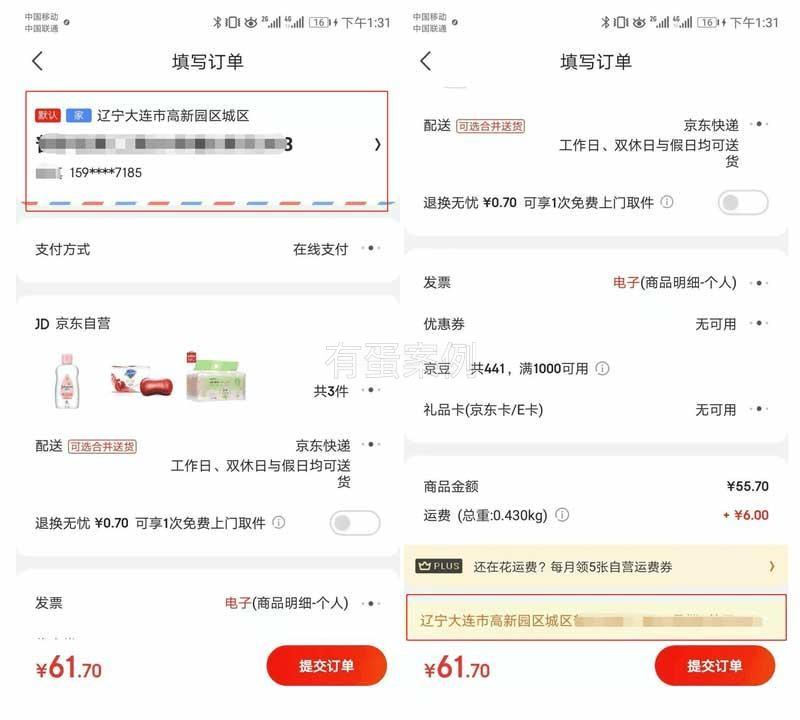
淘宝的商品详情页,有时可直观看到该商品所涉及到的所有搭配物及购买链接,引导与帮助用户购买更多搭配商品。
-
2.主要解决了什么问题?
What problem was solved?
用户不用手动寻找、询问客服就能直观看到所有搭配商品链接,大大减少操作链路,方便用户消费更多商品。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户:用户能够直观看到该商品的搭配商品,并通过链接直接购买,节省了时间和精力,提升了用户购物的便利性和满意度。 对业务:通过促使用户购买更多的搭配商品,增加了交易量和销售额。 对设计:通过展示所有搭配商品链接,简化了用户的操作流程,提升了用户体验和购物效率。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
前置展示潜在的用户诉求、产品服务、竞争优势等
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该设计可以应用在电商平台、在线购物网站等场景,特别是在商品存在多种搭配组合的情况下,可以方便用户查看和购买搭配商品,提升购物体验和促进销售。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
确保展示的搭配商品信息简洁明了,不过于复杂,便于用户理解和购买。 结合用户行为和购物习惯,合理设置搭配商品的展示时机和方式,避免对用户购物体验造成干扰。 注意监测和分析用户的购物行为和购买决策,不断优化搭配商品展示策略,提升用户的购物体验和促进销售。
-
7.这个案例有什么不足之处?
What problem was solved?
可能会导致商品详情页信息过于复杂,影响用户的阅读和理解。 可能会引导用户购买不必要的搭配商品,从而增加用户的消费金额和购物复杂度。
-
8.其他思考/知识点补充:
Something else to think about?
1.不确定这些标记是 商家后台自定义设置的?还是平台根据商品属性和用户喜好等算法,自动推荐的功能 2.运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏

































你觉得这么多标签是否会干扰用户?会扣1,不会扣2