在首页前置展示取件通知,那可太方便了
-
1.案例简介:
Brief introduction of case
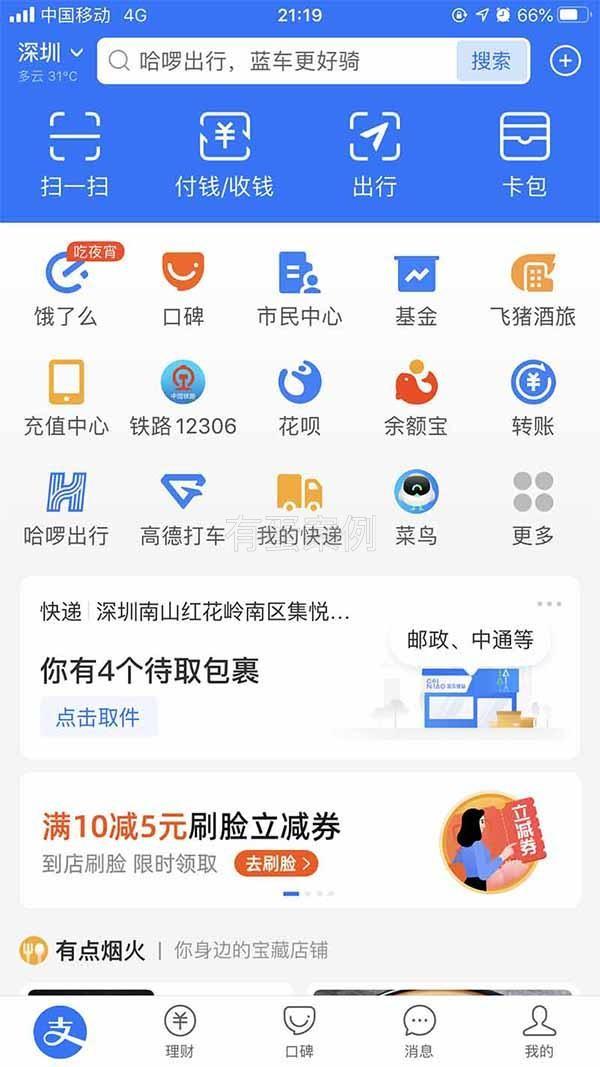
在支付宝里,若你的当前位置处于某个快递收件点附近时(根据你的收件地址来判断),系统会在首页显示你有N个快递包裹待领取,特别方便
-
2.主要解决了什么问题?
What problem was solved?
这个功能解决了用户在快递领取过程中容易遇到的两个问题:一是忘记或找不到取件入口;二是不知道快递是否已到达收件点,无法及时领取快递。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户来说,这个功能可以提高用户的取件体验,让用户更加方便地领取快递。对业务来说,这个功能可以提高快递的领取率,增加用户的黏性。对设计来说,这个功能体现了用户中心设计的思想,让用户在使用支付宝时感到更加舒适和便捷。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
根据用户位置预判行为目的,并前置服务与入口
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的功能可以应用于其他需要用户在特定场景下快速响应的业务,例如提醒用户购物车内商品库存紧张或优惠即将失效等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时需要考虑用户隐私保护和与合作方的合作关系。
-
7.这个案例有什么不足之处?
What problem was solved?
这个功能需要用户授权地理位置信息,对于一些隐私比较敏感的用户可能存在抵触情绪。同时,该功能需要支付宝与快递公司的合作,需要双方的技术和运营支持。
-
8.其他思考/知识点补充:
Something else to think about?
大众点评上也有相同的设计:若你的位置位于 购买过优惠/商品券的商家附近时,首页也会引导你前去消费大众点评上也有相同的设计:若你的位置位于 购买过优惠/商品券的商家附近时,首页也会引导你前去消费
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论