兼容多种样式的榜单设计,学习了
-
1.案例简介:
Brief introduction of case
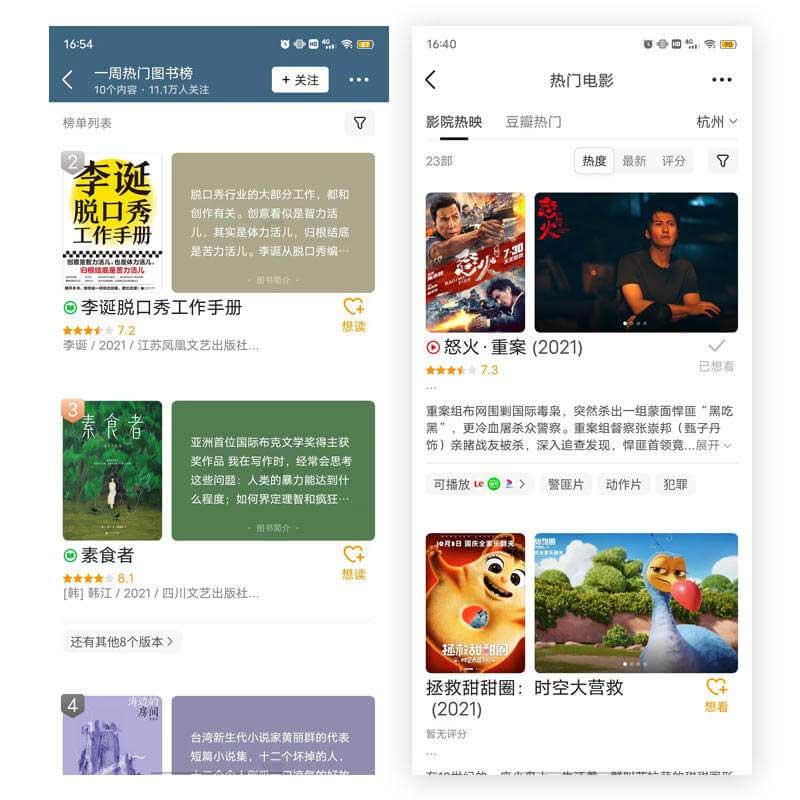
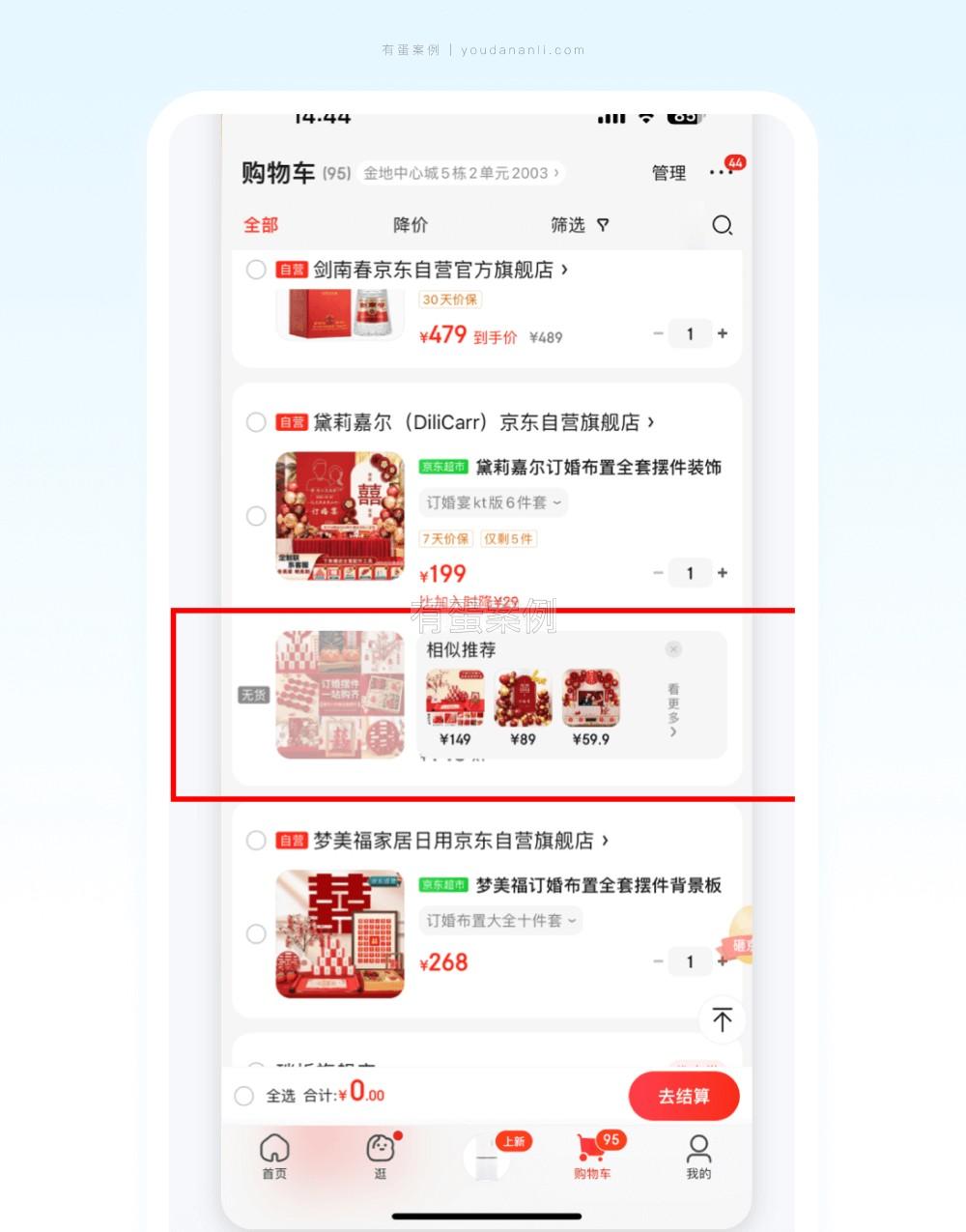
「豆瓣」的榜单样式设计得很有意思:左边的竖幅图片显示封面图,右边的横幅图片展示宣传图、以及书籍评语。同时又作为一个整体向用户展示推广内容,简直把空间利用率和屏效,发挥得尽致。
-
2.主要解决了什么问题?
What problem was solved?
既满足产品/运营层面的多信息推广诉求、又能兼顾设计层面的统一性,最大程度地吸引用户点击查看该内容
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
提高推广内容的曝光率,同时设计风格简洁统一,提高用户体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
要学会在同一模块下,兼容不同的产品or用户诉求
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于需要展示多种内容的页面,如电商平台、新闻资讯网站等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要考虑页面的整体风格和配色,避免信息过载和视觉疲劳。
-
7.这个案例有什么不足之处?
What problem was solved?
可能会造成信息过载,需要在设计上平衡信息的数量和质量,避免给用户造成困扰和疲劳。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「简洁原则」 :为了更方便地理解,用户会将大量信息进行过滤和简化,应该【避免杂乱、突出重点信息等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论