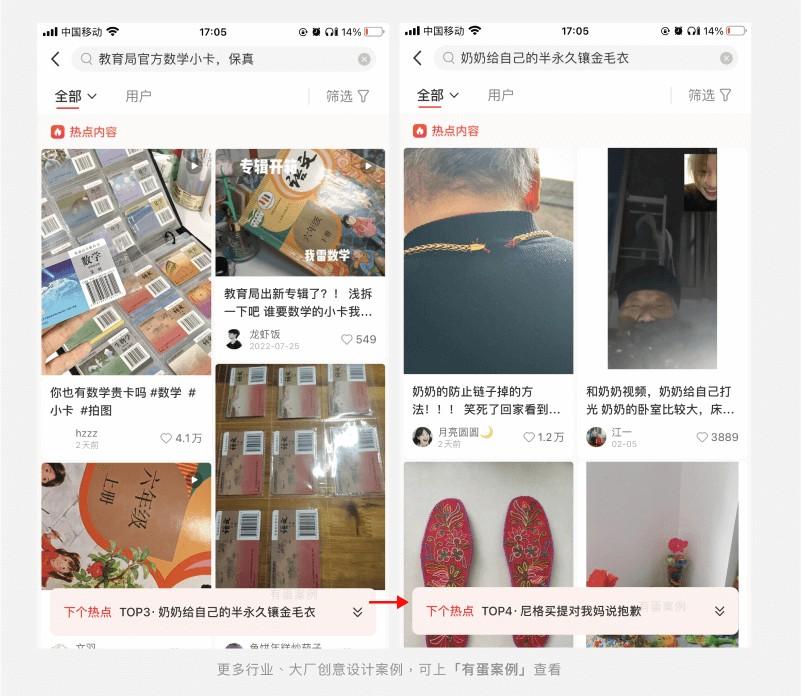
搜索结果页里这样的用户引导,对访问时长有帮助
-
1.案例简介:
Brief introduction of case
在小红书里点击查看某个热搜内容时,在热搜结果页底部会提前展示【下一个热点】的浮层,用户点击即可在 当前页面展示下一个热点的相关内容
-
2.主要解决了什么问题?
What problem was solved?
对于有「查看更多热搜内容」的用户,就不用特意返回到上一个页面去点击查看,能顺畅地承接用户行为,增加产品的易用性和内容消费人次
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
这种设计可以提高用户的内容消费效率,让用户能够连续地浏览多个热点内容,增加了用户的停留时间和粘性,同时也有助于推动产品的活跃度和用户参与度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会预判出用户的当前诉求,并调整或设计出合适的内容/优先级
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种设计可以应用于各种内容消费类产品,包括社交媒体、新闻资讯、搜索引擎等,特别是在热搜、热门话题、推荐内容等场景中。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要合理确定「下一个热点」的浮层展示时机和方式,避免对用户阅读体验造成干扰,并注意与页面整体设计的协调性。同时,需根据用户行为和数据分析等方法,精细化地选择和展示下一个热点内容,以提高用户的兴趣和参与度。
-
7.这个案例有什么不足之处?
What problem was solved?
对于部分用户可能会感到干扰,因为在浏览当前热点内容时会出现「下一个热点」的浮层,可能影响到用户的阅读体验。同时,如果浮层的位置和展示方式不合理,可能会对页面整体的美观性和用户体验产生负面影响。
-
8.其他思考/知识点补充:
Something else to think about?
学会思考 如何前置展示潜在的用户诉求、产品服务、竞争优势等
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论