支付宝的这个镂空背景弹窗设计?有点另外哦
-
1.案例简介:
Brief introduction of case
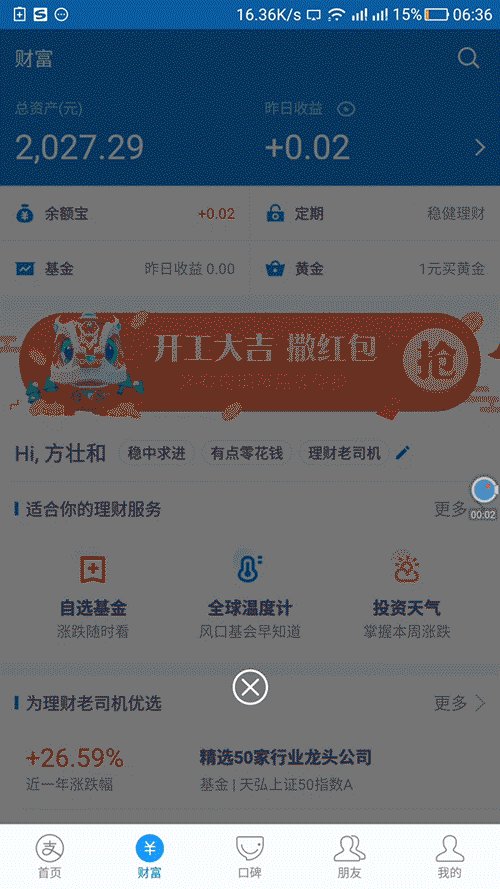
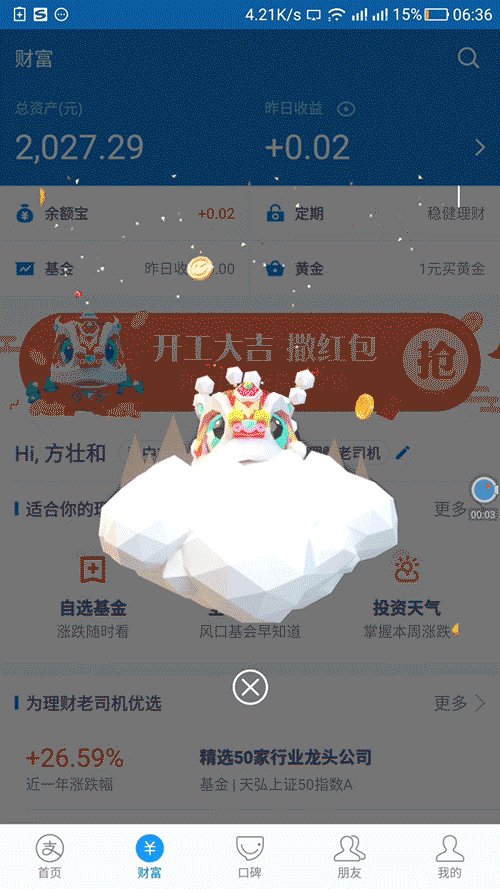
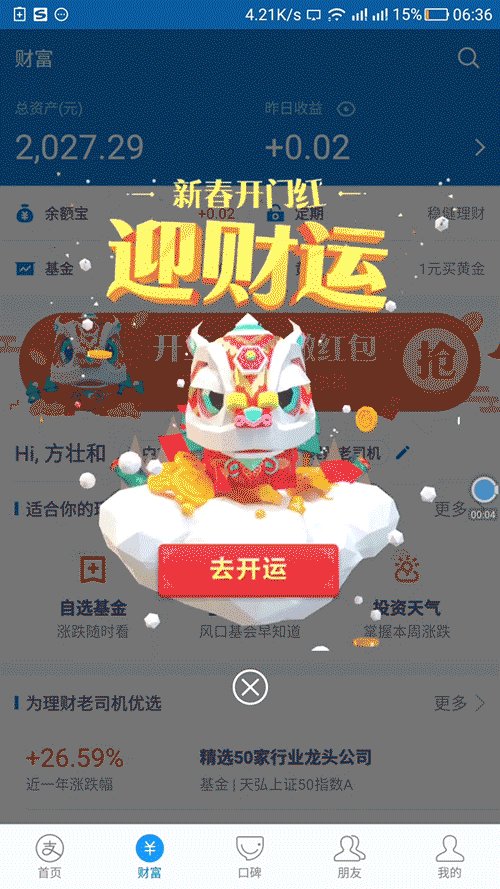
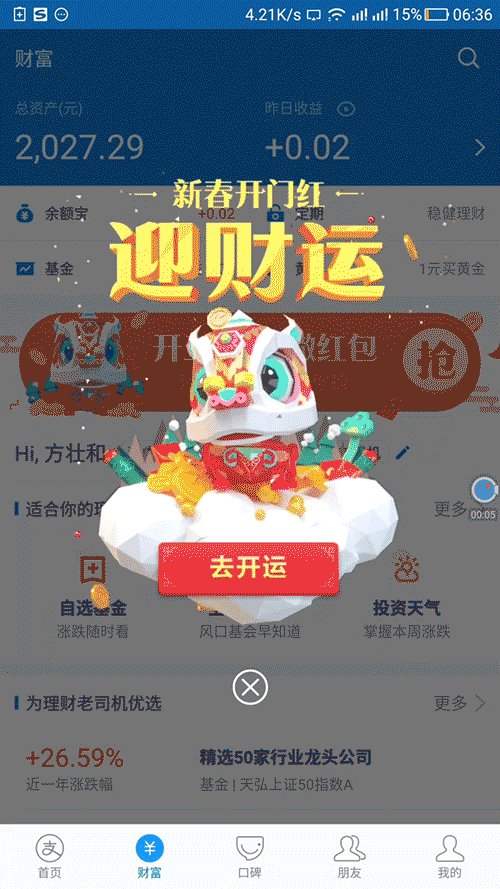
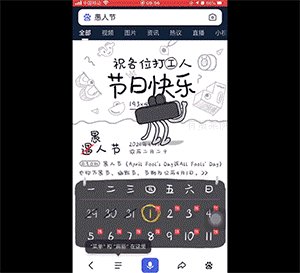
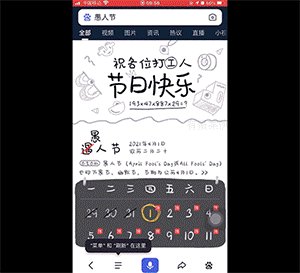
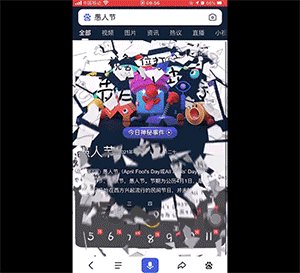
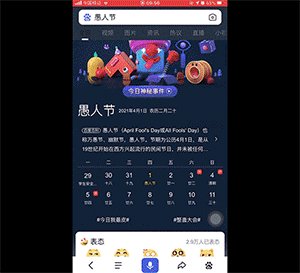
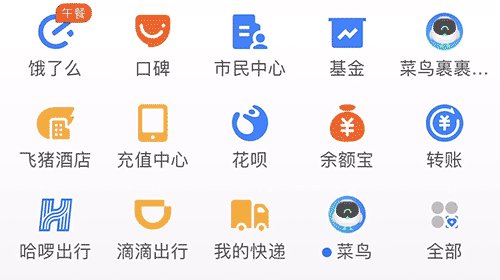
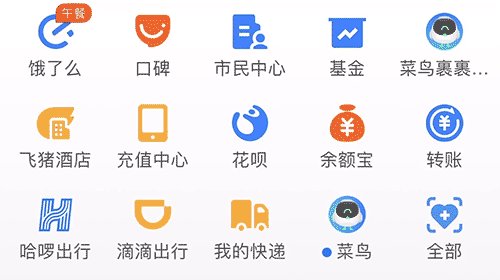
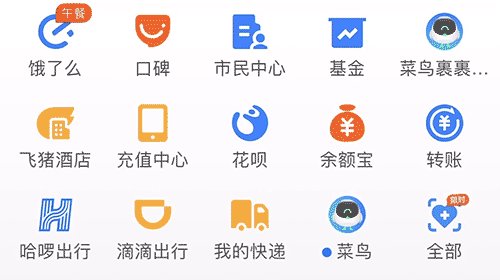
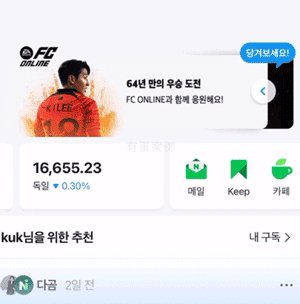
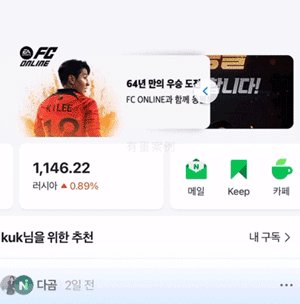
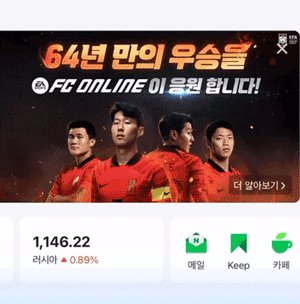
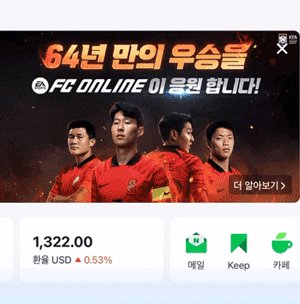
之前进入支付宝的财富专区会推送相关活动,弹出一个有趣的弹窗动效,背景是镂空的,挺有意思
-
2.主要解决了什么问题?
What problem was solved?
这个案例解决了用户在进入支付宝的财富专区时可能会遇到的问题,即弹窗动效设计引起的用户流失问题。通过采用优秀有趣的动效设计,吸引用户的注意力,降低用户对弹窗的免疫心理,从而减少用户直接关闭弹窗的情况,提升用户留存率。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 对用户:通过有趣的弹窗动效设计,吸引用户的兴趣,提升用户的体验和参与度,减少用户流失,从而提高用户对财富专区的留存和参与度。 · 对业务:通过优秀的动效设计,提高了支付宝财富专区的用户留存率,增加了用户参与的机会,从而有助于推动业务的增长。 · 对设计:采用镂空的背景设计,使弹窗动效更加突出和引人注目,增强了用户对弹窗的注意力,从而提高了设计的吸引力和用户体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
用「旧内容、新样式 」来减少用户的免疫力
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
· 金融应用:类似支付宝的财富专区、理财产品推广等金融类应用可以采用这种弹窗动效设计,吸引用户的注意力,提升用户留存和参与度。 · 电商应用:在电商平台中,可以使用这种动效设计来引导用户参与促销活动、抽奖活动等,提升用户的参与度和购买意愿。 · 社交应用:在社交应用中,可以使用这种动效设计来引导用户参与活动、分享内容等,增加用户互动和粘性。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
动效设计要符合目标用户群体的兴趣和偏好,避免过于花哨或过于复杂,以免影响用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
· 弹窗动效设计可能会过于花哨或过于复杂,导致用户分散注意力或产生审美疲劳,从而适得其反,降低用户参与度。 · 镂空的背景设计可能对某些用户的可读性和可访问性造成影响,例如对于视力有障碍的用户或使用特定设备的用户可能不太友好。 · 弹窗动效设计可能会对系统性能产生一定的负担,例如加载时间较长或占用较多的网络带宽,影响用户体验。
-
8.其他思考/知识点补充:
Something else to think about?
1.该动效的实现方式,直接生成lottie动画? 2.运用了「美即好用效应」 :当界面被设计得足够美观时,用户往往会容忍一些较为轻微、影响较小的可用性问题
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论